- 2021.07.24
- 조회수 1,542
- 댓글수 0
XE3 웹사이트 소셜로그인 적용 시작하기
소셜로그인은 생각보다 라이브러리도 많아 지원하기 수월해보이지만 막상 개발을 진행하고 배포를 할 때 큰 걸림돌이 되는 부분이 많은데요
XpressEngine3의 Social Login 플러그인을 활용해서 개발하면 Apple AppStore, Google Play Store에 정책 문제에서 쉽게 통과될 수 있어 머리 아픈 부분이 많이 줄어듭니다.
먼저 XpressEngine3를 설치해서 처음 사이트가 열리면 소셜로그인은 화면에 없기 때문에 설치를 XpressEngine Store에서 진행해야합니다.

XE3 소셜로그인 플러그인 설치하기
관리자페이지에 접속하면 익스텐션 메뉴에 익스텐션 추가 버튼이있습니다.
이곳에서 검색하거나 페이지를 이동해서 찾다보면 SocialLogin이라는 플러그인을 찾을 수 있습니다.
[지금설치] 버튼을 눌러서 설치를 시작하면 3.0.13 버전 기준으로 1분에서 2분정도 소요될 수 있습니다.


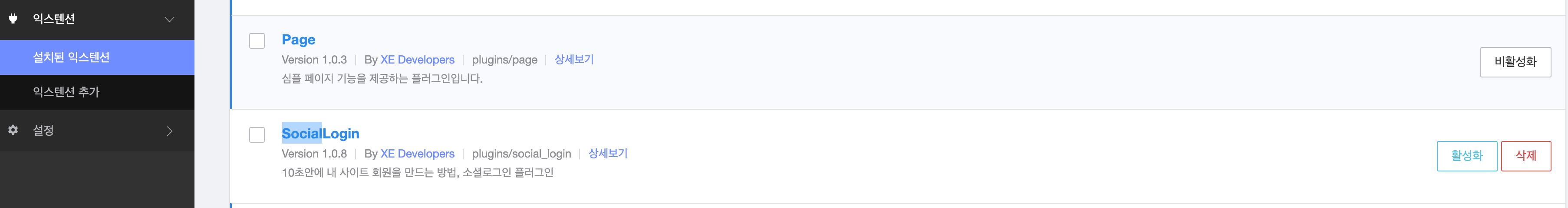
XE3 플러그인 활성화 하기
설치를 모두 완료했다면 익스텐션 메뉴의 익스텐션 추가 버튼을 통해서 SocialLogin을 찾아 [활성화] 버튼을 눌러
소셜 로그인을 플러그인을 활성화 시켜주세요.

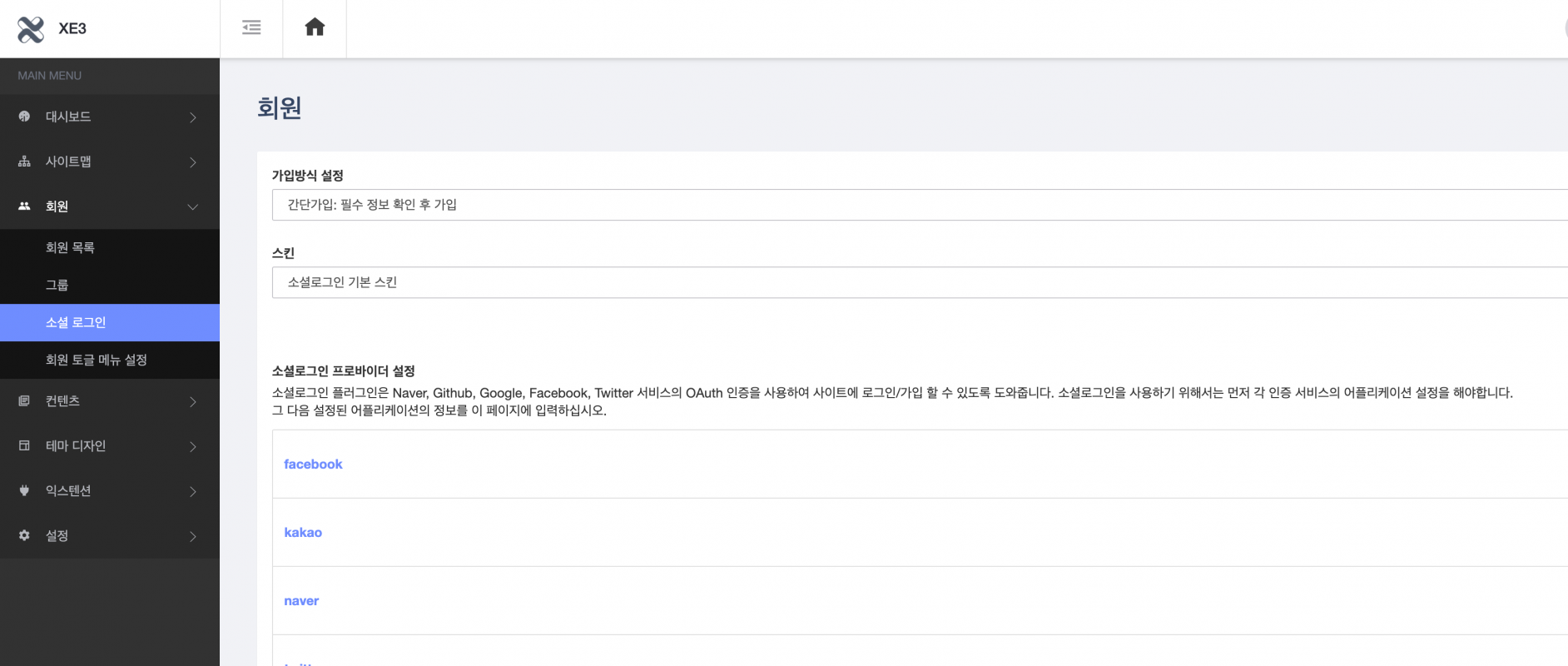
원하는 소셜로그인 활성화하기
플러그인 활성화까지 완료하였다면 회원 탭에 [소셜 로그인]이라는 새로운 메뉴가 추가된 것을 확인할 수 있습니다.
자신이 원하는 소셜 로그인을 활성화 시키고 몇가지 정보를 입력하면 바로 사용할 수 있게 됩니다.

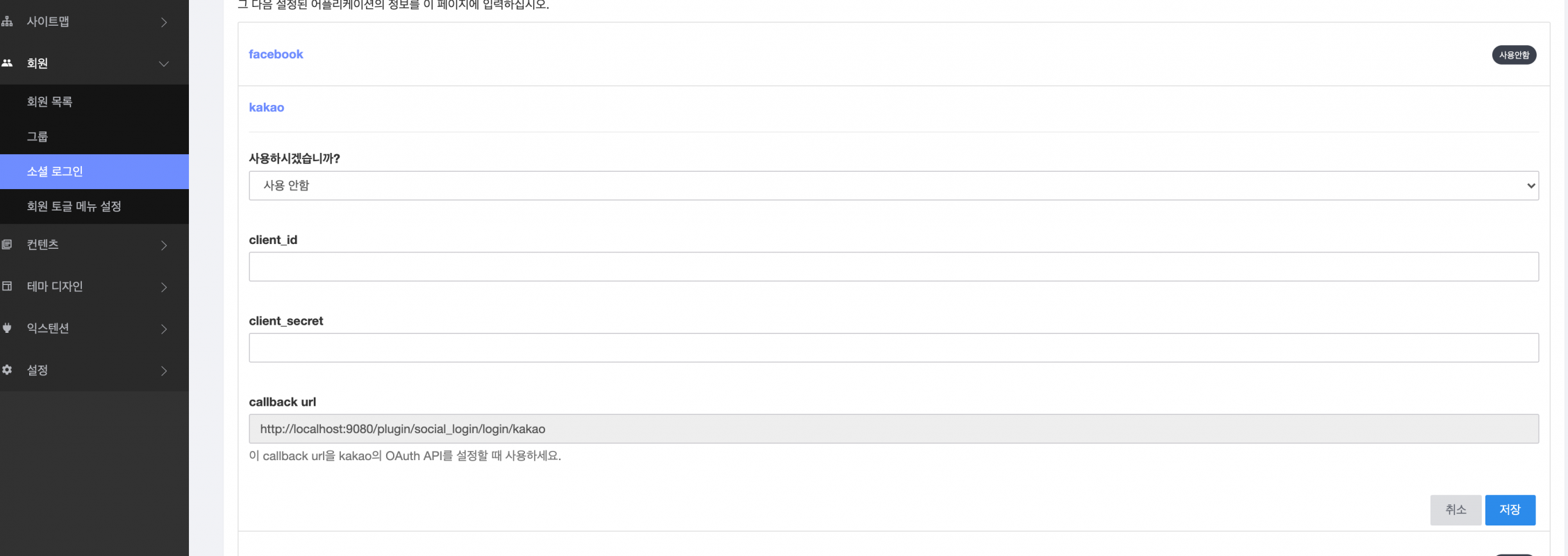
카카오톡 소셜로그인 적용하기
[kakao]를 클릭하여 사용여부를 [사용]으로 변경해주세요.
이후 client_id, client_secret을 카카오 개발자센터에 가입하여 등록해주세요.

카카오톡 소셜로그인 적용하기
[kakao]를 클릭하여 사용여부를 [사용]으로 변경해주세요.
이후 client_id, client_secret을 카카오 개발자센터에 가입하여 등록해주세요.
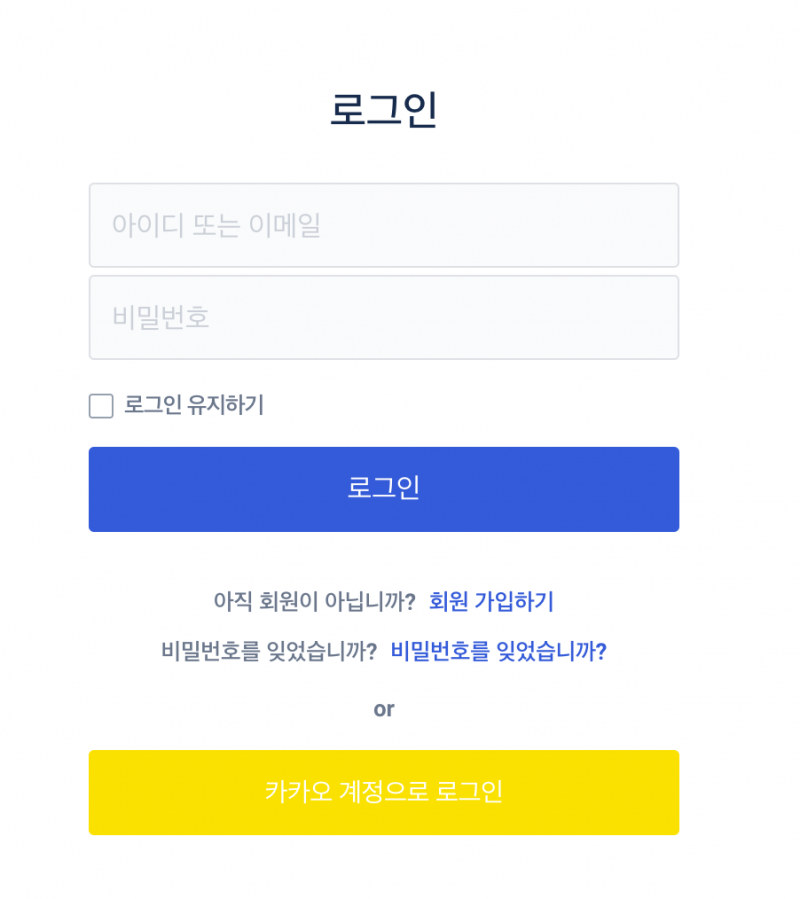
모든 입력 값을 다 입력하고 카카오 개발자 센터에 연동을 끝내고나면 아래 처럼 카카오 계정으로 로그인 버튼이 출력됩니다.


0개 댓글