라라벨
라라벨 (Laravel) - 검색,필터 파라미터 값 페이지를 넘겨도 유지하기
<https://www.candybirds.com/settings/candy/ourTown>
?addressFirstDepth=
&addressSecondDepth=
&addressThirdDepth=
&jobCategoryFirstDepth=
&searchType=all
&keyword=
보통 검색 필터를 만들면 저렇게 URL 링크 안에다가 ? 하고 키값=값 (쿼리 파라미터)으로 검색에 필요한 값들을 전달 받습니다.

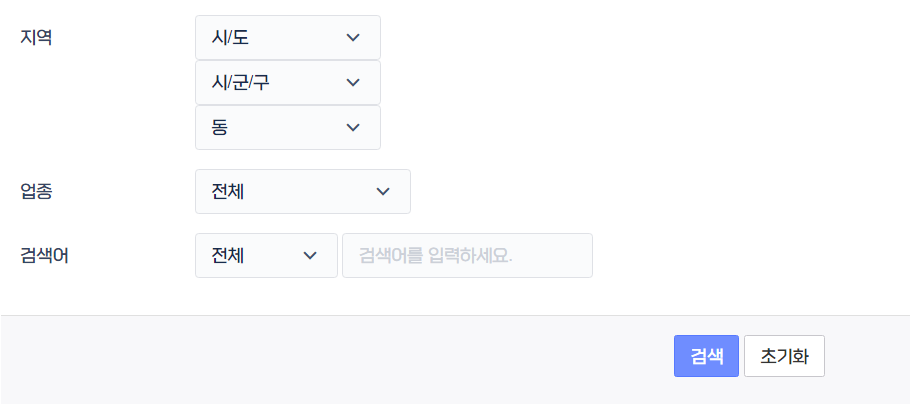
위와 같은 창이있다고 생각해보자 검색을 누를때마다 기존에 선택해놨던 정보가 초기화가 된다면
UX적으로 좋지못하다 현재 무슨 기준으로 검색이되었는지 보여줘야하기 때문에 정보를 그대로 보존시켜야할 필요가 있습니다.
이작업은 블레이드 템플릿 파일에서 진행주면 됩니다.
<select class="xu-form-group__control" id="categoryFirstDepth" name="jobCategoryFirstDepth">
<option value="">전체</option>
@foreach($jobCategoryItems as $jobCategoryItem)
<option value="{{$jobCategoryItem['id']}}"
@if(request('jobCategoryFirstDepth') == $jobCategoryItem['id']) selected @endif >
{{xe_trans($jobCategoryItem['word'])}}
</option>
@endforeach
</select>
----------------------------------------------------------------------------------------------------------------------------
<select class="xu-form-group__control" id="searchType" name="searchType">
<option value="all" @if (request('searchType') === 'ad') selected @endif>
전체
</option>
</select>
----------------------------------------------------------------------------------------------------------------------------
<div class="xu-form-group__box">
<input type="text" id="keyword" name="keyword" class="xu-form-group__control"
placeholder="검색어를 입력하세요." value="{{ request('keyword') }}">
</div>
셀렉트 박스에는 seleted 라는 속성값이 있다. 말그대로 선택된 이다
@if @endif 사이에 request를 이용해서 검색에 사용했던 값을 그대로 불러와서 사용하는것이다.
`request('searchType'), request('keyword')`
0개 댓글